この記事では、CSSについて簡単に解説していこうと思います。
この記事を読めば、CSSがなぜ必要なのか理解できます。
CSSとは、Webページを装飾するためのスタイルシート言語であり、HTMLとともにWebデザインの基本的な技術の一つです。
CSSを使用することで、Webページのレイアウト、色、フォント、アニメーションなど、さまざまなデザイン要素を簡単に設定できます。
Webページの視覚的な魅力や使いやすさを向上させるために、CSSは不可欠な存在となっています。
この記事では、CSSの基本的な使い方や役割について解説していきます。
CSSとは?CSSについて簡単に解説!
CSSは、HTMLにスタイルを追加するためのスタイルシート言語であり、Webデザインにおいて欠かせない重要な要素です。CSSを使うことで、HTMLで書かれたコンテンツに視覚的なデザインを加えることができます。
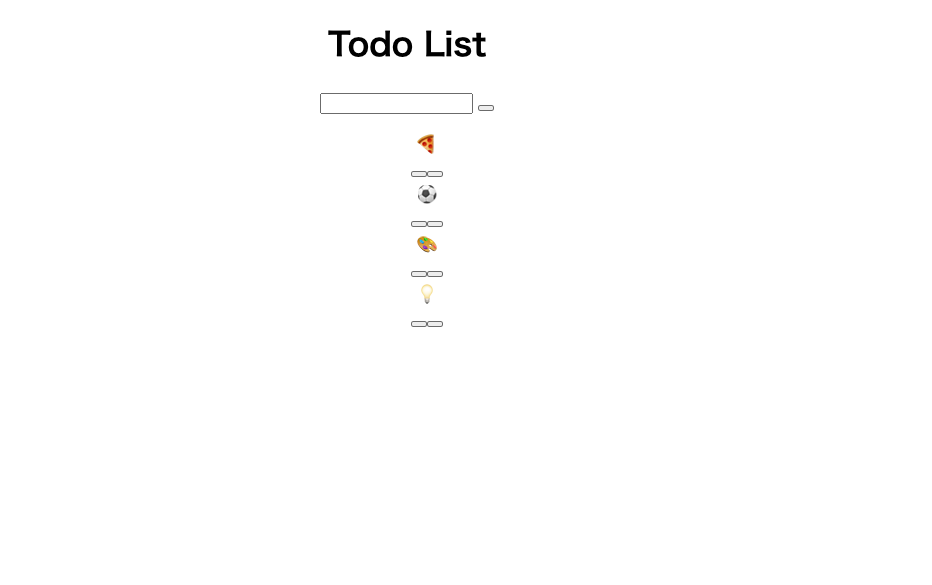
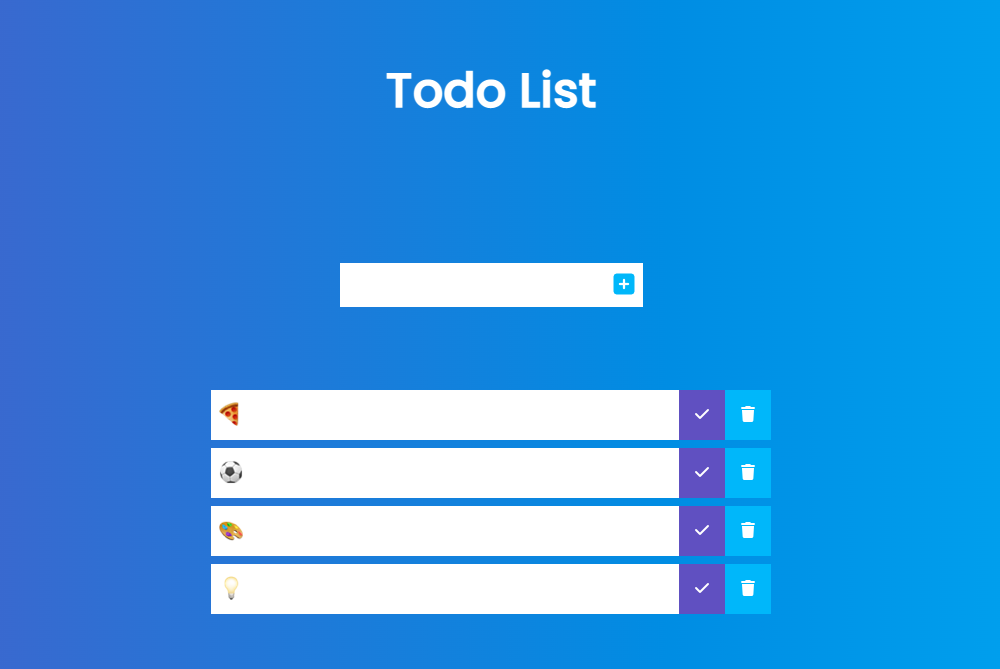
例を紹介します。上がCSSなし、下がCSSありです。かなり印象が違うと思います。


CSSの主な役割は、HTML要素のスタイルを設定し、デザインやレイアウトを変更することです。
例えば、文字の色やフォント、背景色、ボーダーの色やスタイル、マージンやパディング、要素の配置や大きさなどを変更することができます。
CSSの記述方法
CSSは、HTMLのstyle属性に直接記述することができますが、一般的には、CSSファイルとして外部ファイルに保存して使用することが推奨されます。CSSファイルは、WebページのHTMLファイルにリンクされ、WebブラウザがHTMLファイルを読み込むと同時に、CSSファイルも読み込まれます。
CSSは、HTML要素にスタイルを適用するために、セレクタとプロパティを使用します。
セレクタは、スタイルを適用するHTML要素を識別するために使用され、プロパティは、適用するスタイルの種類を指定します。
以下は、CSSの基本構文の例です。
selector {
property: value;
}実際の書き方を紹介します。
<h1>h1に対してCSSを記述</h1>h1 {
color: red;
font-size: 24px;
}
この場合、セレクタはh1であり、プロパティはcolor: redとfont-size: 24px;です。
このCSSは、HTMLの「h1」要素に赤色の文字色と24pxのフォントサイズを適用されていることがわかります。
CSSプロパティの代表例
CSSには多くのプロパティがありますが、代表的なものには以下のようなものがあります。
color:文字の色を設定するbackground-color:背景色を設定するfont-size:フォントサイズを設定するfont-family:フォントの種類を設定するmargin:要素の外側の余白を設定するpadding:要素の内側の余白を設定するborder:要素の枠線を設定するtext-align:テキストの配置を設定する
まとめ
CSSは、HTMLに適用されるスタイルシート言語であり、ウェブページを装飾したり、レイアウトを調整したりするために使用されます。CSSを使用することで、ウェブページの見た目を改善し、利用者により良い閲覧体験を提供することができます。また、CSSは、コードの再利用やメンテナンスの簡素化、ユーザビリティの向上など、多くのメリットを持っています。
CSSの書き方は、セレクター、プロパティ、値の3つの要素から構成されます。セレクターは、どのHTML要素にスタイルを適用するかを指定します。プロパティは、スタイルを定義するために使用されます。値は、プロパティに適用される具体的なスタイル値を表します。
CSSを使用することで、ウェブページのデザインやレイアウトを改善し、より良いユーザーエクスペリエンスを提供することができます。しかし、CSSは初めての人には難しい部分もあるため、継続的に学習することが重要です。

